Table of contents
Overview
This article will explain how to use the programming language Python, and a Python framework Flask to make a Random Pokemon Generator randomly outputs a picture of a Pokémon from either the Kanto, Johto, Hoenn or Sinnoh region.
Materials
Python
- Modules: Flask, Pillow, numpy
IDE or Terminal (Visual Studio Code was used in this Demonstration)
Procedure
In this project, there are two Python files. One Python file is named "Random_Pokemon_Generator.py" and "randomized_pokemon.py". "Random_Pokemon_Generator.py" uses the Flask framework and receives imported code from the "randomized_pokemon.py". "randomized_pokemon.py" contains and runs the code to output a random Pokémon and sends that information to "Random_Pokemon_Generator.py". Both Python files work together to send information to the HTML page "pokemon_result.html" to display a picture of a random Pokémon.
Step 1: Set up Flask and Make the Random_Pokémon_Generator.py file
Below are the blueprints for setting up Flask in the "Random_Pokémon_Generator".py file.
from flask import Flask, render_template
app = Flask(__name__)
if __name__== '__main__':
app.run(host="0.0.0.0", debug=True, port=5000)
The first few lines "from flask import Flask" allow to make use of the Flask microframework. Importing "render_template" allows an efficient way to return HTML templates.
The line "app = Flask(__name__)" is needed to initiate the routes for Flask to retrieve information from other files.
"if __name__== '__main__': app.run(host="0.0.0.0", debug=True, port=5000)", allows the application to be run and accessed locally by using "localhost:5000" in an internet browser. host="0.0.0.0" is equivalent to using localhost and Flask is usually run on port 5000. "debug=True" shows if there's an error, the application would not run. If the application is running with "debug=True", then there are no errors.
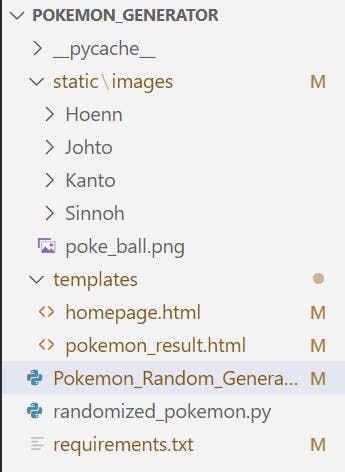
Flask is also set up in a way, that certain folders or directories have to be named specifically and can only contain certain file types in each folder or directory. The "static" folder contains Javascript, .png or .JPG files while the "templates" folder must contain all HTML files. At the end of the project, the application files are structured like this:

Step 2: Modifying the Random_Pokemon_Generator.py File
Usually, a function is declared to store variables, return variables or specified HTML pages.
This application is coded in Python, though to display any content on the web or a website, HTML is needed. Any content from "Random_Pokemon_Generator" is mapped to different routes or the HTML pages that are in this project.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def homepage():
return render_template('homepage.html')
if __name__== '__main__':
app.run(host="0.0.0.0", debug=True, port=5000)
The homepage function returns the "homepage.html" which looks like this when first opening the app:

This HTML page contains two tags, a h1 tag for the "Welcome to the Random Pokémon Generator!" title and a paragraph tag for the text "Click the button below to see what Pokémon you receive!". There is also a button when clicked, leads to the other HTML page "pokemon.result.html" where the random Pokémon is shown and a picture of a Poke Ball. Some CSS code is also included to change the design of the tags.
Step 3: Further Modifying the Random_Pokemon_Generator.py file
Below another function and route were added to incorporate the next HTML page "pokemon_result.html".
from flask import Flask, render_template
import randomized_pokemon
app = Flask(__name__)
@app.route("/")
def homepage():
return render_template('homepage.html')
@app.route("/pokemon_result")
def the_pokemon_result():
url_link, random_pokemon_image, pokemon_name = randomized_pokemon.chosen_pokemon()
return render_template('pokemon_result.html', url_link=url_link, random_pokemon_image=random_pokemon_image, pokemon_name=pokemon_name)
if __name__== '__main__':
app.run(host="0.0.0.0", debug=True, port=5000)
At the top of the file, "import randomized_pokemon" is now included. randomized_pokemon is the name of the other python file that includes the code and many variables to generate the random Pokemon image. All this content is sent to the "Random_Pokemon_Generator".py and the new function, to then send this data to be displayed on the "pokemon_result.html". There is a repetition with redeclaring variable names in the function such as url_link = url_link. This is done since the line above url_link, random_pokemon_image, pokemon_name = randomized_pokemon.chosen_pokemon() shows it is receiving the variables declared in the randomized_pokemon and the function within that file chosen_pokemon(). This line makes the Python file and functions aware of these variables and the line below it url_link = url_link ensures the HTML file is aware this data exists before it is sent and declared to be shown on the HTML page.
Step 4: Making and Explaining the "randomized_pokemon.py" file
from numpy import random
from PIL import Image
def chosen_pokemon():
region_number = random.randint(0,3)
region_names = ['Kanto', 'Johto', 'Hoenn', 'Sinnoh']
region_selection = region_names[region_number]
# pick_the_region = random.choice(region_names)
if region_selection == 'Kanto':
pokemon_entry = random.randint(1, 151)
elif region_selection == 'Johto':
pokemon_entry = random.randint(152, 251)
elif region_selection == 'Hoenn':
pokemon_entry = random.randint(252, 386)
elif region_selection == 'Sinnoh':
pokemon_entry = random.randint(387, 493)
else:
print("An error has occurred. Run the program again")
# Pokemon Image
str_pokemon_entry = str(pokemon_entry)
if pokemon_entry <= 9:
str_pokemon_entry = '00' + str_pokemon_entry
elif pokemon_entry >= 10 and pokemon_entry <= 99:
str_pokemon_entry = '0' + str_pokemon_entry
pokemon_entry_in_a_list = []
pokemon_entry_in_a_list.append(str_pokemon_entry)
path = r".\static\images\{}\{}.png".format(region_selection, pokemon_entry_in_a_list[0])
img = Image.open(path)
picture_of_pokemon = img.show()
pokemon_name_list = [..., ...]
#Refer to source code, includes all 493 Pokemon names
url_link = "static\images\{}\{}.png".format(region_selection,str_pokemon_entry)
return url_link, picture_of_pokemon, pokemon_name_list[pokemon_entry]
This file includes code within the chosen_pokemon() function to randomly generate a Pokémon picture. There are 151 Pokémon in Kanto, 100 Pokémon in Johto, 134 Pokémon in Hoenn, and 106 Pokémon in Sinnoh, making a total of 493 Pokémon. Every Pokémon depending on what region they first appeared, their picture was organized in either the Kanto, Johto, Hoenn, or Sinnoh folder. The random module was used to choose which folder was selected and then to select a random Pokémon picture from within that folder. Three variables are returned: url_link, picture_of_pokemon, and pokemon_name_list[pokemon_entry]. url_link is the directory where the random Pokemon image is located and retrieved from within the static/images folder. picture_of_pokemon also displays the Pokémon picture by using the PIL or Pillow module. "pokemon_name_list[pokemon_entry]" displays the Pokémon's name on the "pokemon_result.html" page.
Step 5: Designing the Pokemon_Result.html Page
Below is the code for the "Pokemon_Result.html" page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Favorite Pokemon Generator</title>
<style>
h1 {
color: black;
font-size: 48px;
text-align: center;
}
button {
text-align: center;
display: block;
margin:0 auto;
font-size: 24px;
border: black;
background-color: red;
color: white;
}
</style>
</head>
<body>
<h1>
<center> The Pokémon you received is {{pokemon_name}}! </center>
</h1>
<center> <img src={{url_link}}/> </center>
<center> <button onclick="window.location.href='pokemon_result';">Receive another Pokémon?</button> </center>
<br>
<center> <button onclick="window.location.href='/';">Go back to home</button> </center>
</body>
</html>
This file contains a few HTML tags and text, CSS to design the page, and Javascript to make the buttons work. This HTML file is different from "homepage.html" since it includes some variables in double brackets or {{ }}. This is because these are the variables declared within "the_pokemon_result()" function in "Random_Pokemon_Generator.py" and this data is sent to be displayed in the HTML file. Once "Receive a Pokemon" is clicked on the "homepage.html" page, you are first redirected to a popup image:

The popup image is a surprise and is done by the PIL module in Python code. After exiting the popup image, the HTML page is loaded with the same image of the Pokémon and its name. There are two buttons to receive another Pokémon or go back to the homepage.

Try the Application
https://www.andrewdass.com/pokemon_homepage
Source Code
https://github.com/AndrewDass1/PROJECTS/tree/main/Project%20%232:%20Random%20Pokemon%20Generator