Overview
This article explains how to start writing basic HTML files for website development.
Materials
Computer
Notepad or an IDE - Used to make and edit HTML files. (In this tutorial, Visual Studio Code is used.)
What is HTML? What is it used for?
HTML stands for Hypertext Markup Language and is used for website development. HTML is responsible for any text or pictures that appear on any website.
Procedure
Step 1: Make a HTML File
Create a HTML file. The file can have any name but it needs to have the extension ".html". In this tutorial, the HTML file is named file_1 and as stated before it needs to have the extension .html. On a computer, it appears as file_1.html.
Step 2: Start Editing the HTML File
After creating the HTML file, edit the file with Notepad or an IDE and on the first line, write "<!DOCTYPE html>". Including "<!DOCTYPE html>", shows the file the latest version of HTML which is HTML5 is being used.
<!DOCTYPE html>
To edit HTML files, tags are often inserted to include and display content on the page. Tags are words enclosed by <>.
In HTML, there are many different defined keywords or tags. It is best practice to use these defined tags to quickly organize all the content on one HTML file or edit its characteristics. Usually, HTML pages start with the "<html>" tag. In the "<html>" tag, all the content is inserted here.
<!DOCTYPE html>
<html>
</html>
When making a new tag, a second tag needs to be created with a "/" enclosed within the <> before the word, as shown above for "html". The HTML file knows that the <html> has been declared and searches for the next tag with the "/" to know where it ends, and all content within the tags <>, </> is contained in those tags.
It is possible to add tags within tags and below are more tags that can be recommended to add within the <html> tags:
<!DOCTYPE html>
<html>
<head>
</head>
<style>
</style>
<body>
<script>
</script>
</body>
</html>
In the <head> tags, the meta charset and title are defined here. Meta charset tells the document what the encoding is. Usually, most Internet Browsers are encoded with UTF-8, by making a HTML file that has the same encoding, it would display all information accurately. Including and customizing the title changes the text that is displayed on a new tab.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<style>
</style>
<body>
<script>
</script>
</body>
</html>

The style tags are there to design any other existing tags or new tags that can be added. Any name can be given to a tag as long as it follows the tag enclosing rules. This demo shows a new tag called name_for_new_tag has been created:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<style>
name_for_new_tag {
font-family: math;
font-size: 24px;
}
</style>
<body>
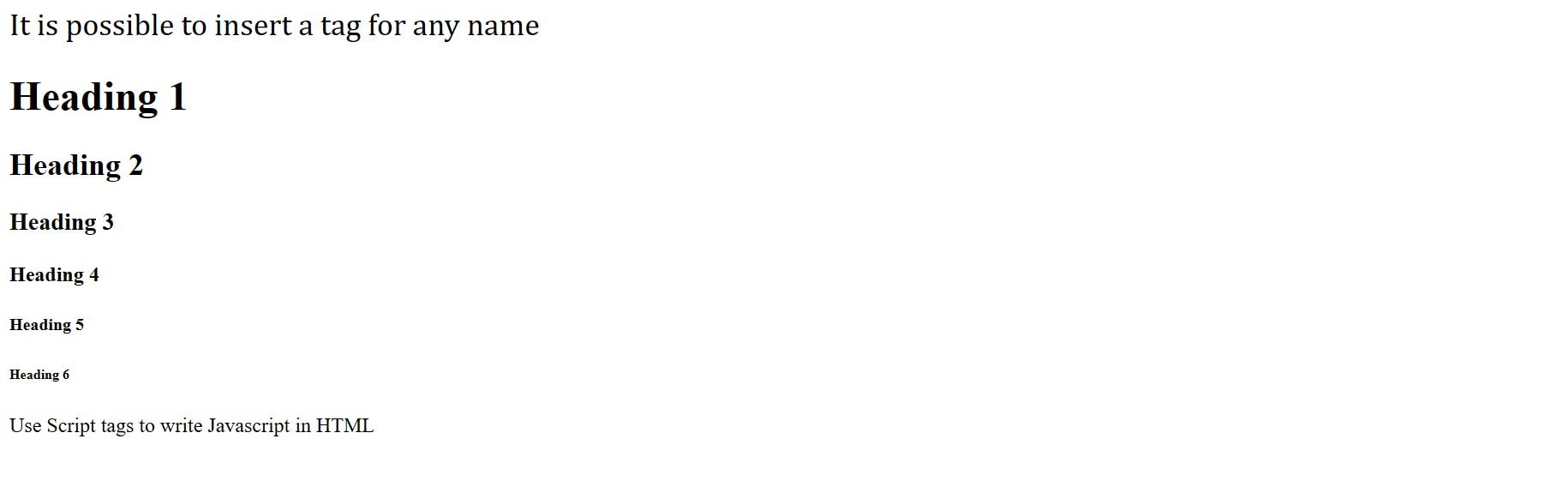
<name_for_new_tag> It is possible to insert a tag for any name </name_for_new_tag>
<script>
</script>
</body>
</html>
Here the tag "name_for_new_tag" has been defined within the body tag and also the style tag. To change the appearance of any sentence or word on a HTML page, the style of the tag needs to be adjusted. This example shows with font-family and font-size, the font and the size of the words within the "name_for_new_tag" has been changed.
In HTML, there are predefined tags called h1, h2, h3, h4, h5, and h6. h means Header and can be used to provide many headers on a HTML page. By default, each header is bolded and has a different font size.
By defining <script> tags, Javascript code can be written in HTML. Below a simple sentence "Use Script tags to write Javascript in HTML" was outputted with the function document.write("").
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<style>
name_for_new_tag {
font-family: math;
font-size: 24px;
}
</style>
<body>
<name_for_new_tag> It is possible to insert a tag for any name </name_for_new_tag>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
<br>
<br>
<script>
document.write("Use Script tags to write Javascript in HTML")
</script>
</body>
</html>
Below is the file1.html page with all the defined tags:

Other Features to Add
Creating Comments
Any comment can be created by including a "!-" after the beginning tag and "--" next to the closing tag. Comments do not appear on a webpage.
<!-- This is a comment. This text won't appear on a webpage. -->
Include Links
Below is the format to include a URL and any written text. The text acts as a hyperlink, where if the text is clicked on, it leads to that specified URL.
<a href="url"> "Text" </a>
Implementing Buttons
Buttons can be added in HTML to lead to other HTML pages or display other content.
<!-- File1.html -->
<h1> File 1 </h1>
<button onclick="window.location.href='file_2.html';">Go to another HTML Page </button>

<!-- File2.html -->
<h1>File 2</h1>
This is a different html page <br>
<br>
<button onclick="window.location.href='test_1.html';">Return to file1.html </button>

If the HTML files, are not in the same directory, specify the directory with the HTML file name it can be found.
Adding Pictures
<img src="url_of_picture_or_picture_directory_location" alt="">
If "img src" content is temporarily broken or not working, an alternate picture can be defined in alt="" to show up instead.
Make a New Line
To separate text onto different lines, use a <br> tag. <br> means break, to make new text go on a new line.
<br>
Below is the sentence "Hello. How are you?" Since a <br> is placed after "Hello", any text that appears after "Hello" will appear on a new line.
Hello. <br> How are you?